[LBS位置服务学习4]地理特征POI、AOI、路径轨迹

正睿科技 发布时间:2024-08-09 10:54:31 浏览数:1219

1 简述
今天继续LBS地理信息的学习,目标是写到10篇博客的时候,做出一个地图工具页面用,包含地图空间索引Geohash、S2、H3的可视化展示。
地理特征分为点(POI)、线(路径)、面(AOI),我们用高德地图导航时,其实就用到了这3个特征,简单说一下
首先搜索目的地:三里屯,会搜到一个面数据,就是整个三里屯的边界范围,即AOI
然后选取起点、终点,选取时下拉列表会显示多个地点,即POI
最后按交通方式生成导航路径,即路径轨迹
2 POI
POI是Point of interest的缩写,中文翻译为兴趣点,是点数据。地图上任意一个位置都可以表示兴趣点,由经纬度和其他特征数据组成。
如上面说的三里屯,可以看作一个POI
POI在地图领域应用也挺多的,如:周边搜索,实时位置获取等
3 AOI
AOI是Area of Interest的简称,可以叫兴趣面,是面数据。AOI是POI更高一级的抽象,由多边形围栏边界和特征数据组成。
如高德地图搜索某个地点得到的面数据,就是一个AOI
4 路径
路径是GIS里面最复杂的特征了,是线数据。高德地图上两个位置之间的导航线路就是路径了
5 开发常用
上面说了点、线、面的特征,为了更好地理解,下面通过一个小示例,可视化地去体验数据特征
准备工作:
了解高德地图API的使用 高德开放平台JS API
了解WKT格式数据
高德地理数据可视化使用 [LBS学习笔记 1]高德数据可视化初体验
接着就可以开始搞了
直接上前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<title>地图显示</title>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
</style>
<script src="https://webapi.amap.com/loader.js"></script>
</head>
<body>
<div id="container"></div>
</body>
<script src="https://webapi.amap.com/maps?v=2.0&key=【用自己的key】"></script>
<script>
var map = new AMap.Map('container', {
viewMode: '3D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D',
zoom: 11, //初始化地图层级
center: [116.397428, 39.90923], //初始化地图中心点
});
//点标记
var marker = new AMap.Marker({
position:[116.39, 39.9]//位置
})
map.add(marker);//添加到地图
//线标记
var lineArr = [
[116.368,39.91], [116.371,39.94], [116.38,39.95]
];
var polyline = new AMap.Polyline({
path: lineArr, //设置线覆盖物路径
strokeColor: "#b706e9", //线颜色
strokeWeight: 5, //线宽
strokeStyle: "solid", //线样式
});
map.add(polyline);
//面标记
// 多边形轮廓线的节点坐标数组
var path = [
new AMap.LngLat(116.368904,39.913),
new AMap.LngLat(116.382122,39.807),
new AMap.LngLat(116.387271,39.707),
new AMap.LngLat(116.398258,39.913)
];
var polygon = new AMap.Polygon({
path: path,
fillColor: '#f3e780', // 多边形填充颜色
borderWeight: 2, // 线条宽度,默认为 1
strokeColor: 'red', // 线条颜色
});
map.add(polygon);
</script>
</body>
</html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<title>地图显示</title>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
</style>
<script src="https://webapi.amap.com/loader.js"></script>
</head>
<body>
<div id="container"></div>
</body>
<script src="https://webapi.amap.com/maps?v=2.0&key=【用自己的key】"></script>
<script>
var map = new AMap.Map('container', {
viewMode: '3D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D',
zoom: 11, //初始化地图层级
center: [116.397428, 39.90923], //初始化地图中心点
});
//点标记
var marker = new AMap.Marker({
position:[116.39, 39.9]//位置
})
map.add(marker);//添加到地图
//线标记
var lineArr = [
[116.368,39.91], [116.371,39.94], [116.38,39.95]
];
var polyline = new AMap.Polyline({
path: lineArr, //设置线覆盖物路径
strokeColor: "#b706e9", //线颜色
strokeWeight: 5, //线宽
strokeStyle: "solid", //线样式
});
map.add(polyline);
//面标记
// 多边形轮廓线的节点坐标数组
var path = [
new AMap.LngLat(116.368904,39.913),
new AMap.LngLat(116.382122,39.807),
new AMap.LngLat(116.387271,39.707),
new AMap.LngLat(116.398258,39.913)
];
var polygon = new AMap.Polygon({
path: path,
fillColor: '#f3e780', // 多边形填充颜色
borderWeight: 2, // 线条宽度,默认为 1
strokeColor: 'red', // 线条颜色
});
map.add(polygon);
</script>
</body>
</html>
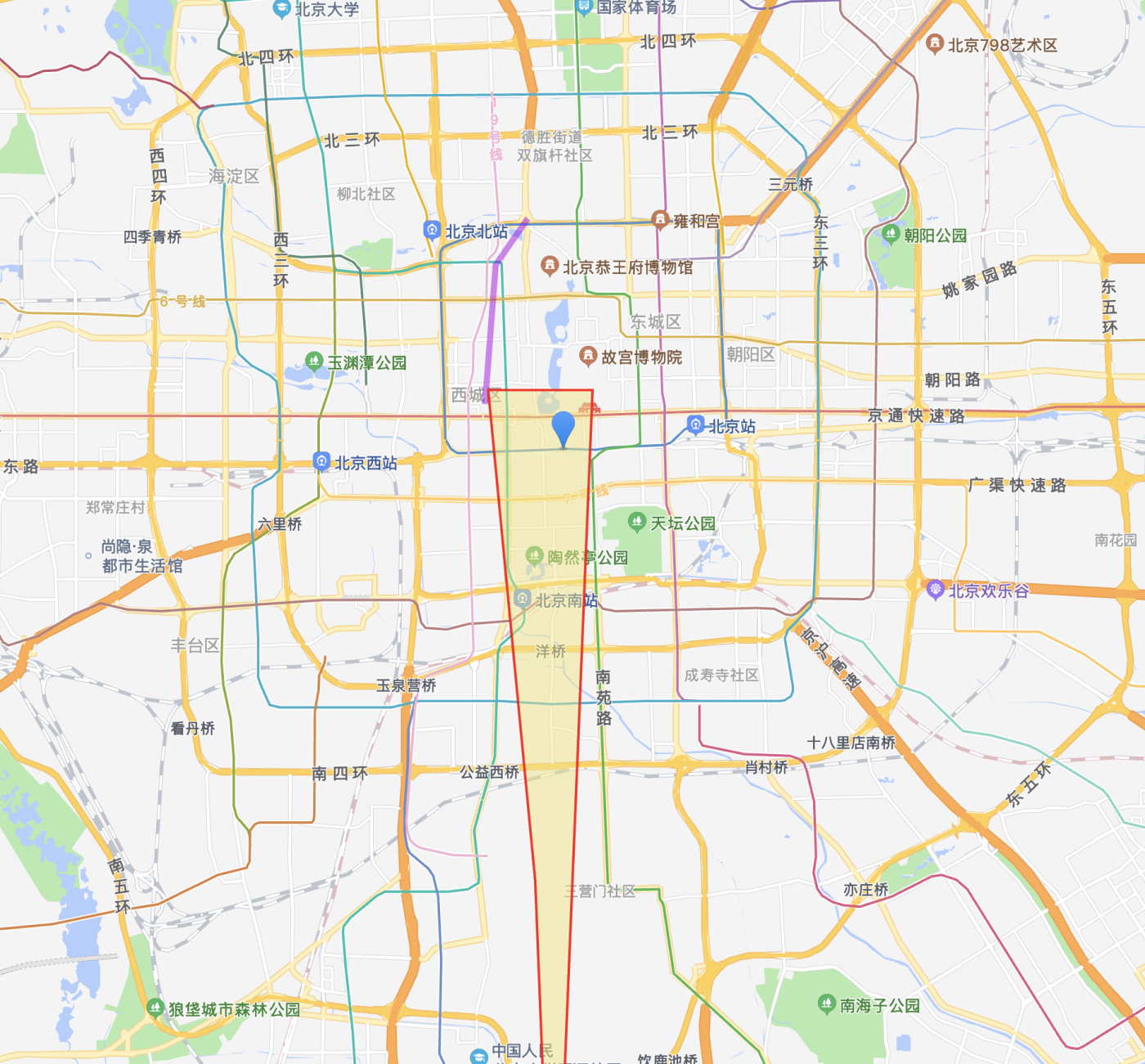
看一下点线面的效果图

疑问没解决? 我们帮您!
如果您在本文中未能找到解决当前疑问的办法,不用担心――正睿专业技术支持团队随时待命

文章来源:阿里云开发者社区 作者:卷福同学